Designer
Developper
Role
Industry
Gaming
Web Experience
Tech
React Three Fiber
Three j.s
Framer Motion
Type
Year
2024
OVERVIEW
For our final year project in Master 1, our team of six, composed of three designers and three developers, decided to create a web experience/game that aims to highlight the absurdity of unexpected events in transportation, especially in big cities. The theme we have chosen to address may seem annoying or boring, but we decided to use a caricatural and funny tone. Recognizing oneself in the various anecdotes of our game also helps to de-dramatize the situation and realize that we all experience similar difficulties to different degrees.
This project was special for me because I had never worked on such a large project with a team before. I decided to be the lead 3D designer, but I also assisted my team with the UI and motion design aspects.
TEASER
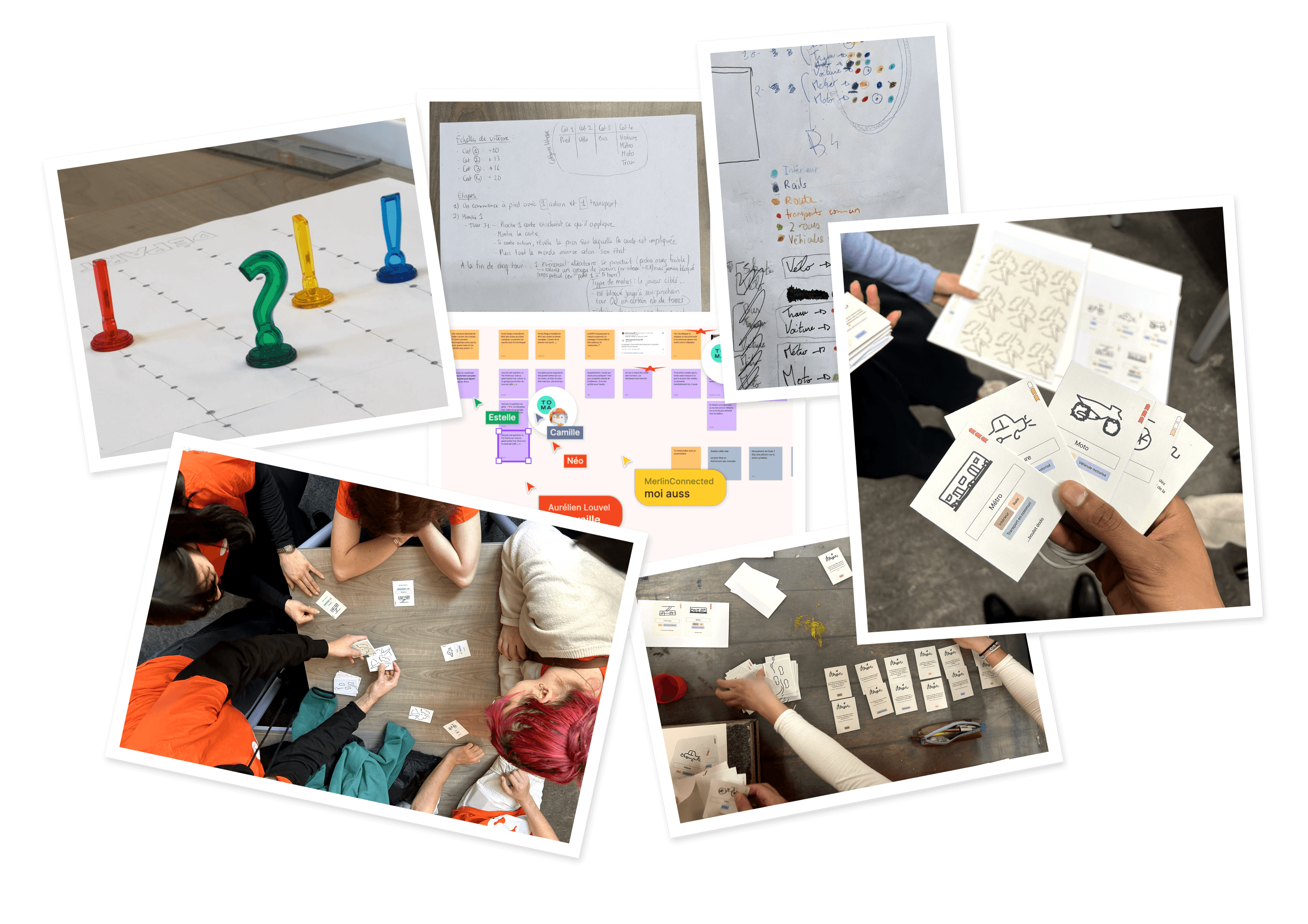
OUR JOURNEY !

CHOOSING A DEVICE AND WIREFRAMING

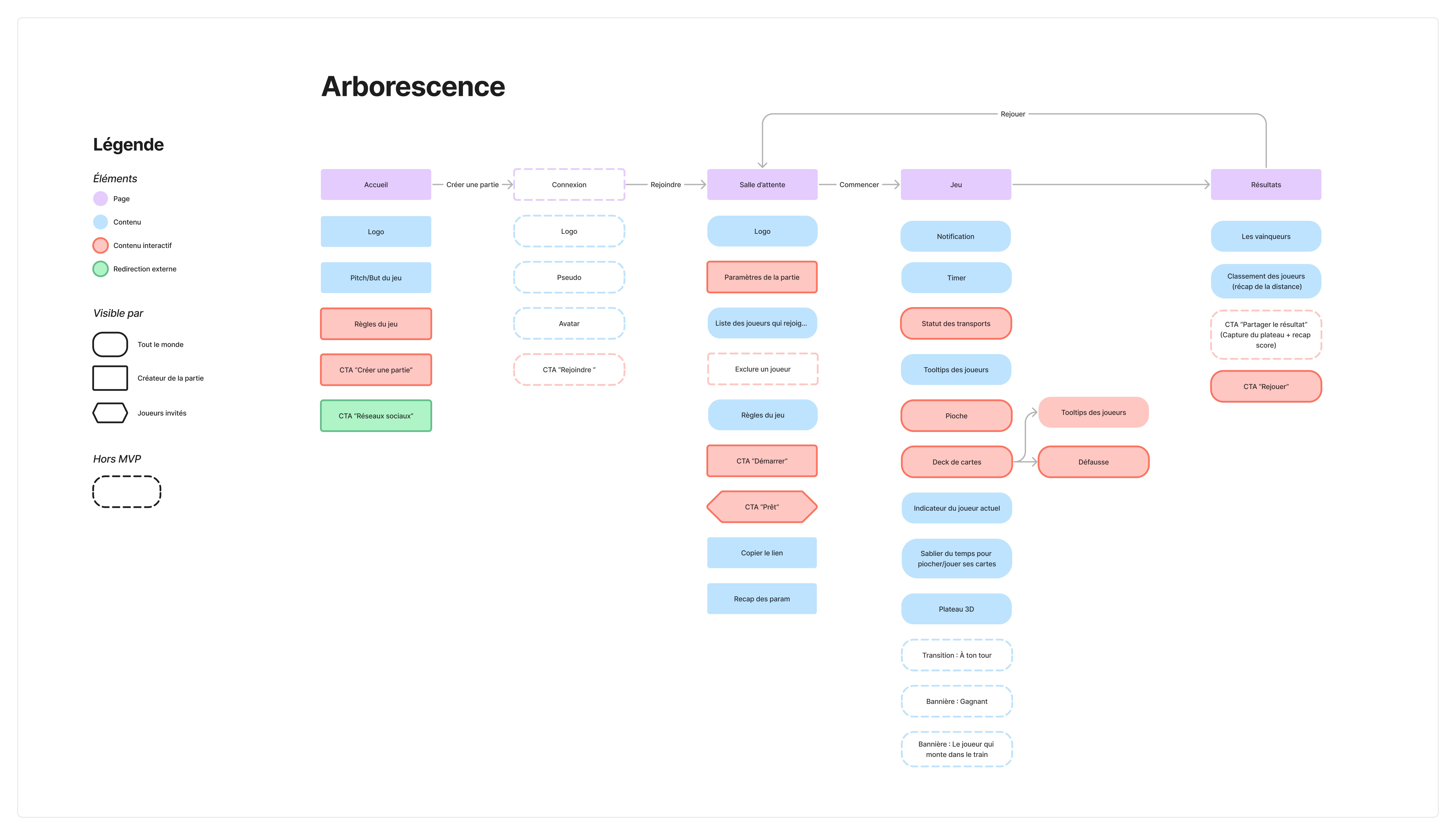
SITE MAPS

USERFLOW
VISUAL IDENTITY GUIDELINE

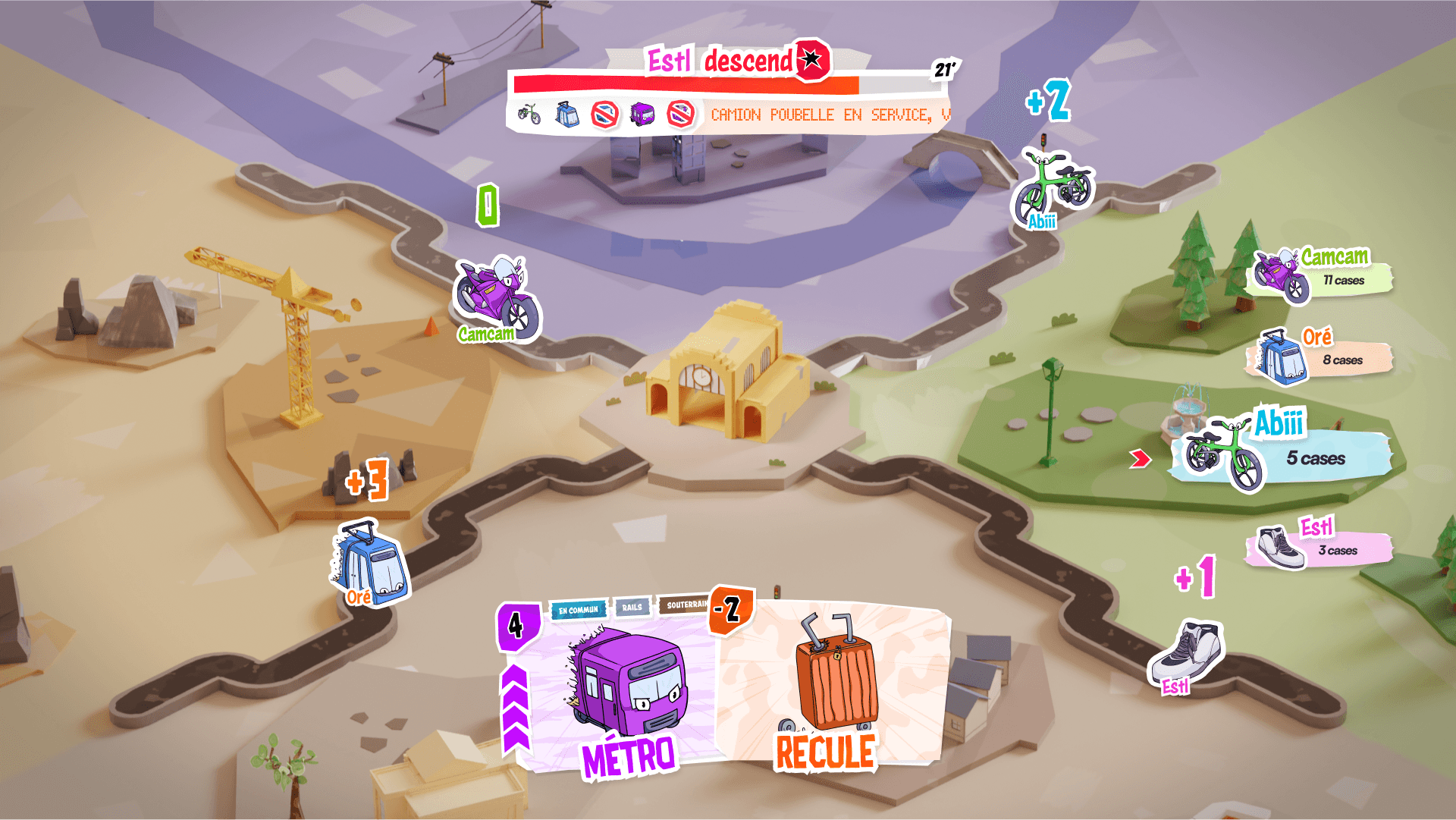
3D DESIGN

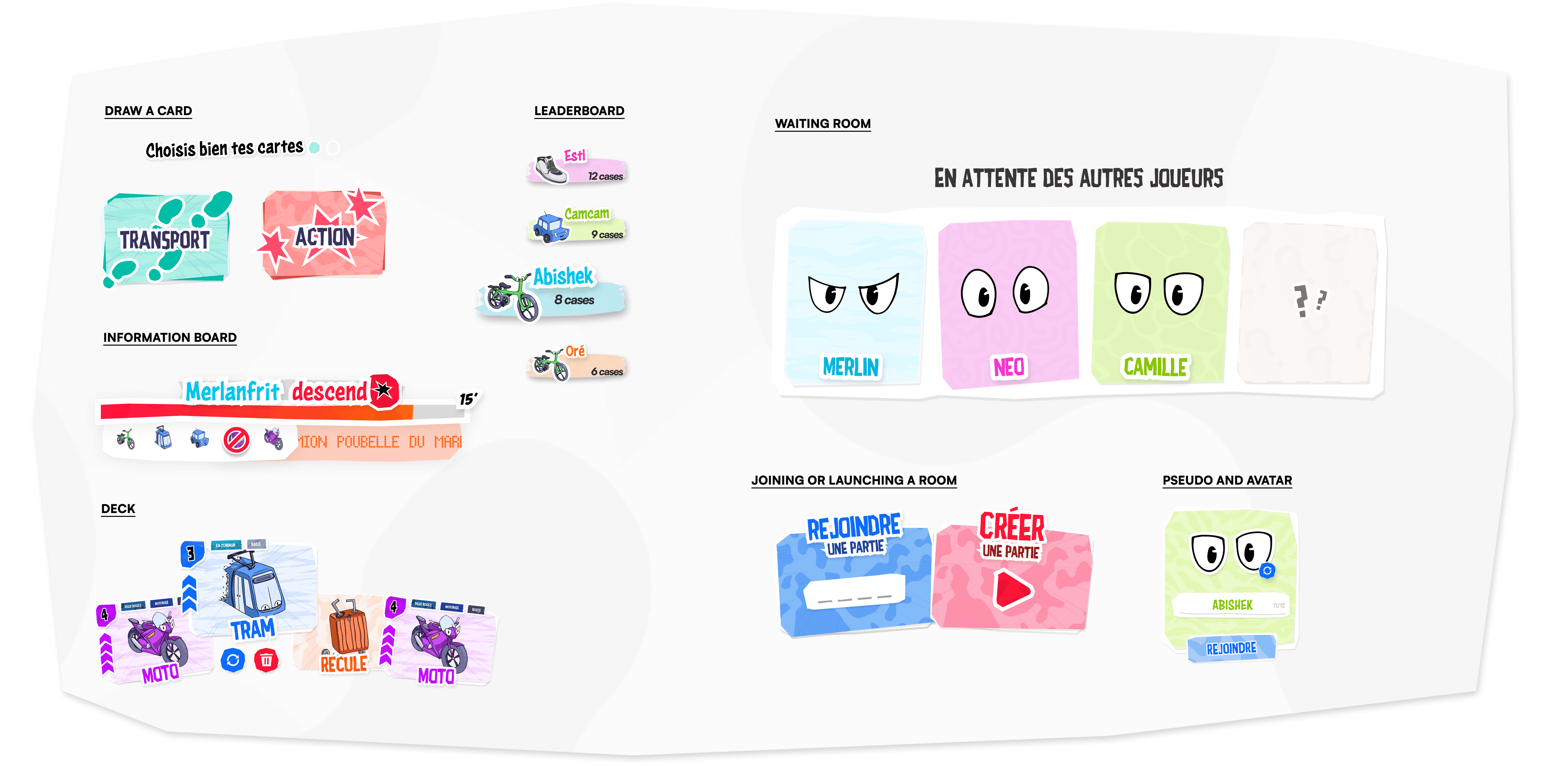
UI DESIGN